 |
Увеличение картинки
HTML код картинки, которая открывается в новом окне в увеличенном размере:
<a href="адрес большой картинки (или, другими словами, адрес страницы, на которую указывает картинка-ссылка (т.е. маленькая картинка)"><img src=" адрес маленькой картинки"title="текст (описание картинки)"></a>
или (короче):
<a href="адрес большой картинки (прямая ссылка)"><img src="адрес маленькой картинки (прямая ссылка)"title="текст (описание картинки)"></a>
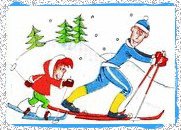
Загружаю через файловый менеджер одну и ту же картинку в разных размерах. Копирую прямые ссылки (адрес) на эти картинки и вставляю в код.
Вот результат:
Еще, как видно из кода, эта картинка может служить ссылкой на другую картинку.
В HTML код вместо слов "адрес большой картинки (или, другими словами, адрес страницы, на которую указывает картинка-ссылка (т.е. маленькая картинка)" вставляю прямую ссылку на другую картинку.
Результат: при открытии этой картинки видим другую.
Всплывающая картинка
HTML код всплывающей картинки:
<img src="прямая ссылка на маленькую картинку" border="0"onmouseover="this.src='прямая ссылка на большую картинку';"onMouseOut="this.src='прямая ссылка на маленькую картинку';"/>
Прямые ссылки копирую через файловый менеджер, предварительно загрузив картинку разных размеров. Вставляю в вышеуказанный код.

Галерея изображений
|
HTML код галереи (4 ряда х 4 графы):
Один ряд галереи, который можно удалить или добавить:
<tr>
<td><center><a href="АДРЕС (прямая ссылка) КАРТИНКИ, КОТОРАЯ ОТКРЫВАЕТСЯ при щелчке на картинку, размещенную в галерее" target=_blank><img src="АДРЕС КАРТИНКИ-ссылки, размещенной в галерее" border="0" title="ОПИСАНИЕ" width=160 height=145></a></center> </td>
<td><center><a href="АДРЕС (прямая ссылка) КАРТИНКИ, КОТОРАЯ ОТКРЫВАЕТСЯ при щелчке на картинку, размещенную в галерее" target=_blank><img src="АДРЕС КАРТИНКИ-ссылки, размещенной в галерее" border="0" title="ОПИСАНИЕ" width=160 height=145></a></center> </td>
<td><center><a href="АДРЕС (прямая ссылка) КАРТИНКИ, КОТОРАЯ ОТКРЫВАЕТСЯ при щелчке на картинку, размещенную в галерее" target=_blank><img src="АДРЕС КАРТИНКИ-ссылки, размещенной в галерее" border="0" title="ОПИСАНИЕ" width=160 height=145></a></center> </td>
<td><center><a href="АДРЕС (прямая ссылка) КАРТИНКИ, КОТОРАЯ ОТКРЫВАЕТСЯ при щелчке на картинку, размещенную в галерее" target=_blank><img src="АДРЕС КАРТИНКИ-ссылки, размещенной в галерее" border="0" title="ОПИСАНИЕ" width=160 height=145></a></center> </td>
</tr>
Все значения можно изменять. Первый адрес, который указан в HTML коде, адрес фона. Можно изменить. Редактировать код можно следуя вкусу и поставленной задаче (адреса, размеры, количество колонок и рядов).
Как просто и быстро получить из картинки ссылку со всплывающей подсказкой
---------------------- ----------------------
----------------------
В интернете можно, конечно, без затруднений найти и скопировать HTML код картинки - ссылки (т.е. картинки, которая служит ссылкой на любую веб-страницу). И затем использовать этот HTML код при подготовке своего поста.
HTML код картинки-ссылки со всплывающей подсказкой:
<a href="адрес, куда ведет ссылка"><img src="адрес самой картинки, т.е. прямая ссылка на нее" title="всплывающий текст"></a>
Но можно поступить значительно проще и быстрее:
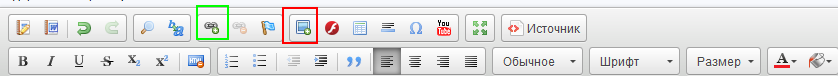
1. В обычном порядке в текстовом редакторе, в котором готовим пост ("визуальный редактор") вставляем картинку (см. выше), которая послужит ссылкой. Кнопка выделена на картинке ниже красным цветом.

2. Затем переходим в HTML редактор (панель HTML кодов). Предварительно в текстовом редакторе отметим местонахождение картинки, например, линиями, как показано на картинке вверху, для того, чтобы удобно было увидеть в HTML редакторе КОД нашей картинки (линии удалим, когда все будет готово). Увидим этот КОД между линиями.
Он выглядит так:
<img alt="" src="/illustrazii/gif/bloggif_568e31dce9860.gif" style="width: 181px; height: 130px;" />
Красным шрифтом - адрес картинки.
3. Теперь нам нужно дополнить этот код картинки всплывающей подсказкой (т.е. каким-то текстом). Для этого в код картинки сразу после адреса картинки ( выделен красным шрифтом) через пробел вставим следующую фразу (со своим текстом):
title="ЗДЕСЬ БУДЕТ ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ "
Код теперь будет выглядеть так:
<img alt="" src="/illustrazii/gif/bloggif_568e31dce9860.gif" title="ЗДЕСЬ БУДЕТ ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ " style="width: 181px; height: 130px;" />
4. Возвращаемся в текстовый редактор. Выделим картинку щелчком мыши. Затем кликнем на кнопке "ссылка" в меню редактора (выделено зеленым цветом на картинке выше) и в открывшемся окне укажем веб-адрес, на какой должна указывать эта ссылка (наша картинка-ссылка).
Теперь картинка-ссылка со всплывающей подсказкой готова.
5. Таким же способом, но исключая пункты 2 и 3, очень быстро и просто можно любую картинку наделить функцией ссылки.
На практике это все проделывается очень быстро. Вставили картинку, дополнили ее код текстом (или НЕ дополнили), выделили картинку, записали адрес ссылки. И готово!
Картинка - ссылка

HTML код картинки-ссылки:
<center><a href="АДРЕС, КУДА ВЕДЕТ КАРТИНКА-ССЫЛКА"><img src="АДРЕС (прямая ссылка) САМОЙ КАРТИНКИ-ССЫЛКИ"title="ОПИСАНИЕ"></a></center>
---------------------------------------------------------
|
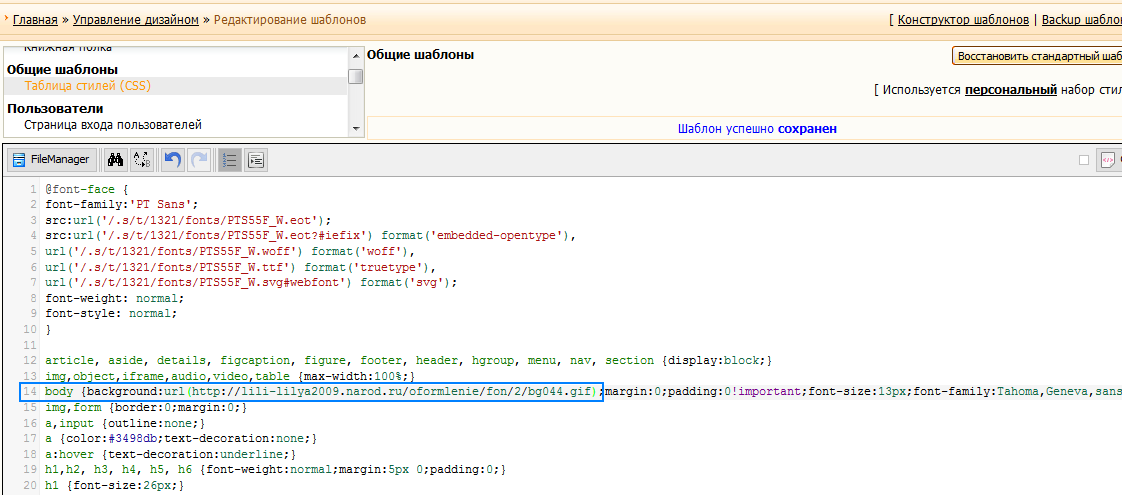
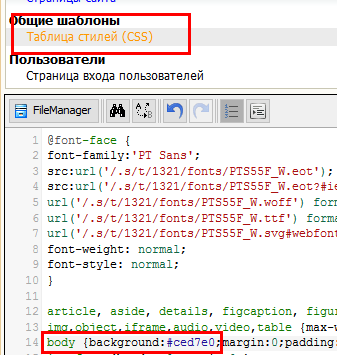
Как заменить фон сайта В панели управления: управление дизайном > таблица стилей (CSS) >строка 14 - заменить код цвета или ссылку на фоновую картинку. Ссылка на фоновую картинку:
|
или код цвета:
|